一体化HR SaaS时代来临!打造全面的VUE HR-saas全栈项目 首套HR-saas项目管理实战课程
HR SaaS是基于互联网而产生的一种创新软件应用模式。它的主要功能模块包括:人力资源、人才管理、以及人才技术。课程内容非常的强大,近200集视频教程全部带领同学们进行全面的项目设计,并且可以直接提升项目经验,帮助非常大。
===============课程目录===============
├─HR-saas中台管理项目资料.zip
(1)\1 Vuex;目录中文件数:18个
├─1.Vuex基础-介绍.mp4
├─10.1设计categtory和newlist的vuex模块.mp4
├─10.2分类模块下设置分类数组和当前激活分类.mp4
├─10.3遍历分类数据并判断激活class.mp4
├─10.4封装调用获取分类action&激活第一个分类.mp4
├─10.5定义新闻数据,并封装获取新闻的Action.mp4
├─10.6监听激活分类,触发获取新闻Action.mp4
├─10.7处理显示新闻内容的数据.mp4
├─2.vuex基础-初始化功能.mp4
├─3.vuex基础-state.mp4
├─4.vuex基础-mutations.mp4
├─5.vuex基础-actions.mp4
├─6.vuex基础-getters.mp4
├─7.1为什么会有模块化.mp4
├─7.2模块化的简单应用.mp4
├─7.3模块化中的命名空间.mp4
├─8.vuex案例-搭建黑马头条项目.mp4
├─9.vuex案例-封装分类组件和频道组件.mp4
(2)\10 图片上传、预览及打印;目录中文件数:15个
├─15.封装上传图片组件-上传组件需求分析.mp4
├─16.1新建文件上传组件.mp4
├─16.2点击图片进行预览.mp4
├─16.3根据上传数量控制上传按钮.mp4
├─16.4删除图片和添加图片.mp4
├─16.5上传之前检查.mp4
├─16.6上传动作调用上传腾讯云.mp4
├─16.7上传成功之后处理返回数据.mp4
├─16.8上传的进度条显示.mp4
├─17.1将员工的头像和证件照赋值给上传组件.mp4
├─17.2保存时处理头像和证件照的保存.mp4
├─18.员工列表显示图片.mp4
├─19.图片地址生成二维码.mp4
├─20.1新建打印页面及路由.mp4
├─20.2利用vue-print-nb进行打印.mp4
(3)\11 权限设计和管理;目录中文件数:19个
├─1.权限设计-RBAC的权限设计思想.mp4
├─2.1新建分配角色窗体.mp4
├─2.2获取角色列表和当前用户角色.mp4
├─2.3给员工分配角色.mp4
├─3.1新建权限点管理页面.mp4
├─3.2获取权限数据并转化树形.mp4
├─3.3新增编辑权限的弹层.mp4
├─3.4新增,编辑,删除权限点.mp4
├─4.1新建分配权限弹出层1.mp4
├─4.1新建分配权限弹出层2.mp4
├─4.2给角色分配权限.mp4
├─5.1权限受控的主体思路.mp4
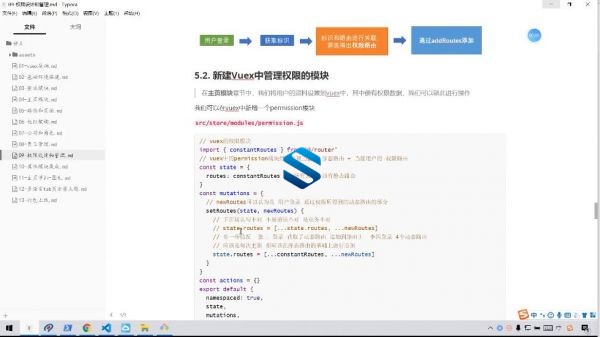
├─5.2新建Vuex中管理权限的模块.mp4
├─5.3Vuex筛选权限路由.mp4
├─5.4权限拦截出调用筛选权限Action.mp4
├─5.5静态路由动态路由解除合并.mp4
├─6. 登出时,重置路由权限和 404问题.mp4
├─7.1功能权限的受控思路.mp4
├─7.2使用Mixin技术将检查方法注入.mp4
(4)\12 首页;目录中文件数:10个
├─1.全模块集成.mp4
├─1.首页的页面结构.mp4
├─2.首页用户资料显示.mp4
├─3.1新建工作日历组件结构.mp4
├─3.2实现工作日历逻辑.mp4
├─4.1了解雷达图.mp4
├─4.2封装雷达图插件.mp4
├─5.审批流程业务的基本介绍.mp4
├─6.提交一个离职审批-弹层.mp4
├─6.提交一个离职审批-调用接口.mp4
(5)\13 多语言tab页;目录中文件数:8个
├─1.全屏插件的引用.mp4
├─2.动态主题的设置.mp4
├─3.1初始化多语言包-2.mp4
├─3.1初始化多语言包.mp4
├─3.2引入自定义语言包.mp4
├─3.3在左侧菜单中应用多语言包.mp4
├─3.4封装多语言插件.mp4
├─4.tab页的视图引入.mp4
(6)\14 项目打包上线;目录中文件数:8个
├─1.打包之前的路由模式.mp4
├─2.1性能分析.mp4
├─2.2webpack排除打包.mp4
├─2.3CDN文件配置.mp4
├─2.4注入CDN文件到模板.mp4
├─3.1使用koa框架部署项目.mp4
├─3.2解决history页面访问问题.mp4
├─3.3解决生产环境跨域问题.mp4
(7)\2 项目前置知识;目录中文件数:7个
├─1.1实现表单基本结构.mp4
├─1.2表单校验的先决条件.mp4
├─1.3表单校验规则.mp4
├─1.4自定义校验规则.mp4
├─1.5手动校验的实现.mp4
├─2.1关于Promise你必须知道几件事.mp4
├─2.异步编程的终极方案.mp4
(8)\3 项目基础环境搭建;目录中文件数:14个
├─1.vue-element-admin的了解和介绍.mp4
├─2.搭建项目前的一些基本准备.mp4
├─3.项目模板启动和目录介绍.mp4
├─4.1项目运行机制和代码注释-main.js.mp4
├─4.2项目运行机制和代码注释-App.vue.mp4
├─4.3项目运行机制和代码注释-permission.js.mp4
├─4.4项目运行机制和代码注释.mp4
├─4.5.6项目运行机制和代码注释-scss-icons.mp4
├─5.1SCSS处理的了解和使用-搭建小型的测试环境.mp4
├─5.2SCSS处理的了解和使用-基本语法.mp4
├─6.建立远程Git仓库并完成初始提交.mp4
├─7.1Axios的拦截器介绍.mp4
├─7.2api模块的单独封装.mp4
├─8.公共资源图片和统一样式.mp4
(9)\4 登录模块;目录中文件数:11个
├─1.1权限拦截的流程图.mp4
├─1.2流程图转化代码.mp4
├─2.主页的左侧导航样式.mp4
├─3.设置头部内容的布局和样式.mp4
├─4. 获取用户资料接口和token注入.mp4
├─5.封装获取用户资料的action并共享用户状态.mp4
├─6.1权限拦截器调用action.mp4
├─6.2获取头像接口合并数据.mp4
├─7.1自定义指令.mp4
├─7.2在main.js完成自定义指令全局注册.mp4
├─8.实现登出功能.mp4
(10)\5 主页模块;目录中文件数:16个
├─1.设置固定的本地访问端口和网站名称.mp4
├─10.Token失效的被动处理.mp4
├─2.登录页面的基础布局.mp4
├─3.1表单校验的先决条件.mp4
├─3.2手机号和密码的校验.mp4
├─3.3关于修饰符.mp4
├─4.1为什么会出现跨域.mp4
├─4.2开发环境解决跨越代理.mp4
├─5.封装单独的登录接口.mp4
├─6.1在Vuex中对token进行管理.mp4
├─6.2封装登录的Action.mp4
├─7.1区分axios在不同环境中的请求基础地址.mp4
├─7.2处理axios的响应拦截器.mp4
├─8.登录页面调用登录action&处理异常.mp4
├─9.1主动介入token处理的业务逻辑.mp4
├─9.2流程图转化代码.mp4
(11)\6 路由和页面;目录中文件数:5个
├─1.路由页面整理.mp4
├─2.1新建模块的页面和路由文件.mp4
├─2.2设置每个模块的路由规则.mp4
├─3.静态路由和动态路由临时合并,形成左侧菜单.mp4
├─4.左侧菜单的显示逻辑,设置菜单图标.mp4
(12)\7 组织架构;目录中文件数:25个
├─1.1认识组织架构.mp4
├─1.2实现组织架构的头部内容.mp4
├─1.3树形组件认识.mp4
├─1.4实现树形的静态组织结构.mp4
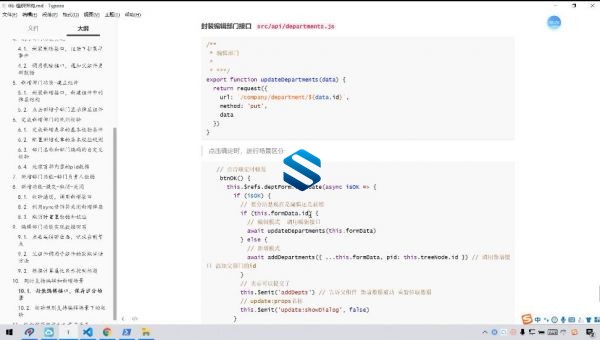
├─10.1封装编辑接口,保存区分场景.mp4
├─10.2校验规则支持编辑场景下的校验.mp4
├─2.1封装单独的树操作栏组件.mp4
├─2.2在组织架构中应用操作栏组件.mp4
├─3.1封装API接口,获取组织架构数据.mp4
├─3.2将数组数据转化成树形结构.mp4
├─4.1封装删除接口,注册下拉菜单事件.mp4
├─4.2调用删除接口,通知父组件更新数据.mp4
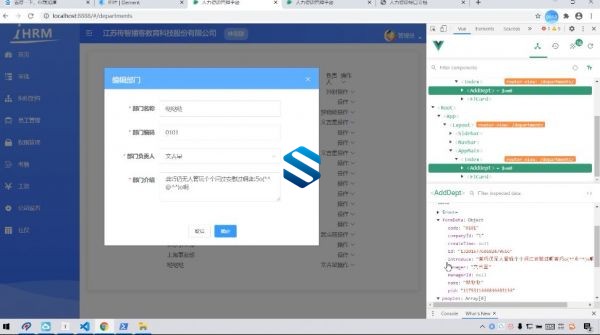
├─5.1封装新增接口,新建组件中的弹层结构.mp4
├─5.2点击新增子部门显示弹层组件.mp4
├─6.1完成新增表单的基本校验条件.mp4
├─6.2配置新增表单的基本校验规则.mp4
├─6.3部门名称和部门编码的自定义校验.mp4
├─6.4处理首部内容的pid数据.mp4
├─7.新增部门功能-部门负责人数据.mp4
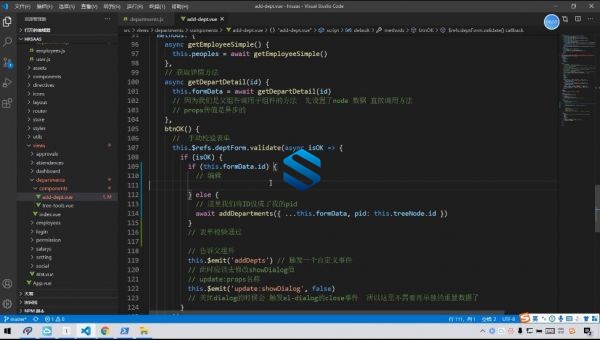
├─8.1校验通过,调用新增接口.mp4
├─8.2利用sync修饰符关闭新增弹层.mp4
├─8.3取消时重置数据和校验.mp4
├─9.1点击编辑弹出层,记录当前节点.mp4
├─9.2父组件调用子组件的获取详情方法.mp4
├─9.3根据计算属性显示控制标题.mp4
(13)\8 公司角色和角色管理;目录中文件数:7个
├─1.建立公司角色页面的基本结构.mp4
├─2.1读取角色列表数据.mp4
├─2.2读取公司信息数据.mp4
├─3.删除角色功能.mp4
├─4.1封装编辑接口,新建编辑弹层.mp4
├─4.2实现编辑功能,为新增功能留口.mp4
├─5.新增角色功能.mp4
(14)\9 员工管理;目录中文件数:31个
├─1.1通用工具栏的组件结构.mp4
├─1.2组件统一注册.mp4
├─10.1安装excel所需依赖和按需加载.mp4
├─10.2excel导出参数的介绍.mp4
├─10.3excel导出基本的结构.mp4
├─10.4导出时间格式的处理.mp4
├─10.5复杂表头的导出.mp4
├─11.1详情页的基本布局和路由.mp4
├─11.2读取和保存用户信息的接口.mp4
├─11.3实现用户名和密码的修改.mp4
├─12.1封装个人详情组件.mp4
├─12.2封装岗位组件.mp4
├─13.1读取个人保存个人信息.mp4
├─13.2读取保存岗位信息.mp4
├─14.配置腾讯云Cos.mp4
├─2.员工列表页面的基本布局和结构.mp4
├─3.员工列表数据请求和分页加载.mp4
├─4.1利用列格式化属性处理聘用形式.mp4
├─4.2过滤器解决时间格式的处理.mp4
├─5.删除员工功能.mp4
├─6.1新建员工弹层组件.mp4
├─6.2引用弹出层,点击弹出.mp4
├─6.3新增员工的表单校验.mp4
├─6.4加载部门数据转化树形.mp4
├─6.5点击部门赋值表单数据.mp4
├─7.新增员工功能-确定-取消.mp4
├─8.员工导入组件封装.mp4
├─9.1建立公共导入的页面路由.mp4
├─9.2分析excel导入代码,封装接口.mp4
├─9.3实现excel导入.mp4
├─9.4excel导入的时间问题.mp4








还没有评论,来说两句吧...