手撸VUE2+VUE3全家桶技术 VUE技术全栈开发到大型项目开发 多阶段多角度提升教学
===============课程目录===============
01 Vue2 + Vue3 全家桶(天禹老师主讲)
├─(1) 代码.zip
├─(2) 资料(含课件).zip
(1)\视频;目录中文件数:168个
├─(3) 001_ Vue技术_课程简介.mp4
├─(4) 002_ Vue技术_Vue简介.mp4
├─(5) 003_ Vue技术__Vue官网使用指南.mp4
├─(6) 004_ Vue技术_搭建Vue开发环境.mp4
├─(7) 005_ Vue技术_Hello小案例.mp4
├─(8) 006_ Vue技术_分析Hello案例.mp4
├─(9) 007_ Vue技术_模板语法.mp4
├─(10) 008_ Vue技术_数据绑定.mp4
├─(11) 009_ Vue技术_el与data的两种写法.mp4
├─(12) 010_ Vue技术_理解MVVM.mp4
├─(13) 011_ Vue技术_Object.defineProperty.mp4
├─(14) 012_ Vue技术_理解数据代理.mp4
├─(15) 013_ Vue技术_Vue中的数据代理.mp4
├─(16) 014_ Vue技术_事件处理.mp4
├─(17) 015_ Vue技术_事件修饰符.mp4
├─(18) 016_ Vue技术_键盘事件.mp4
├─(19) 017_ Vue技术_事件总结.mp4
├─(20) 018_ Vue技术_姓名案例.mp4
├─(21) 019_ Vue技术_计算属性.mp4
├─(22) 020_ Vue技术_计算属性_简写.mp4
├─(23) 021_ Vue技术_天气案例.mp4
├─(24) 022_ Vue技术_监视属性.mp4
├─(25) 023_ Vue技术_深度监视.mp4
├─(26) 024_ Vue技术_监视的简写形式.mp4
├─(27) 025_ Vue技术_watch对比computed.mp4
├─(28) 026_ Vue技术_绑定class样式.mp4
├─(29) 027_ Vue技术_绑定style样式.mp4
├─(30) 028_ Vue技术_条件渲染.mp4
├─(31) 029_ Vue技术_列表渲染.mp4
├─(32) 030_ Vue技术_key作用与原理.mp4
├─(33) 031_ Vue技术_列表过滤.mp4
├─(34) 032_ Vue技术_列表排序.mp4
├─(35) 033_ Vue技术_更新时的一个问题.mp4
├─(36) 034_ Vue技术_Vue监测数据的原理_对象.mp4
├─(37) 035_ Vue技术_Vue.set()方法.mp4
├─(38) 036_ Vue技术_Vue监测数据的原理_数组.mp4
├─(39) 037_ Vue技术_总结Vue监视数据.mp4
├─(40) 038_ Vue技术_收集表单数据.mp4
├─(41) 039_ Vue技术_过滤器.mp4
├─(42) 040_ Vue技术_v-text指令.mp4
├─(43) 041_ Vue技术_v-html指令.mp4
├─(44) 042_ Vue技术_v-cloak指令.mp4
├─(45) 043_ Vue技术_v-once指令.mp4
├─(46) 044_ Vue技术_v-pre指令.mp4
├─(47) 045_ Vue技术_自定义指令_函数式.mp4
中间省略多个目录
├─(142) 140_ Vue3技术_安装开发者工具.mp4
├─(143) 141_ Vue3技术_初识setup.mp4
├─(144) 142_ Vue3技术_ref函数_处理基本类型.mp4
├─(145) 143_ Vue3技术_ref函数_处理对象类型.mp4
├─(146) 144_ Vue3技术_reactive函数.mp4
├─(147) 145_ Vue3技术_回顾Vue2的响应式原理.mp4
├─(148) 146_ Vue3技术_Vue3响应式原理_Proxy.mp4
├─(149) 147_ Vue3技术_Vue3响应式原理_Reflect.mp4
├─(150) 148_ Vue3技术_reactive对比ref.mp4
├─(151) 149_ Vue3技术_setup的两个注意点.mp4
├─(152) 150_ Vue3技术_computed计算属性.mp4
├─(153) 151_ Vue3技术_watch监视ref定义的数据.mp4
├─(154) 152_ Vue3技术_watch监视reactive定义的数据.mp4
├─(155) 153_ Vue3技术_watch时value的问题.mp4
├─(156) 154_ Vue3技术_watchEffect函数.mp4
├─(157) 155_ Vue3技术_Vue3生命周期.mp4
├─(158) 156_ Vue3技术_自定义hook.mp4
├─(159) 157_ Vue3技术_toRef与toRefs.mp4
├─(160) 158_ Vue3技术_shallowReactive与shallowRef.mp4
├─(161) 159_ Vue3技术_readonly与shallowReadonly.mp4
├─(162) 160_ Vue3技术_toRaw与markRaw.mp4
├─(163) 161_ Vue3技术_customRef.mp4
├─(164) 162_ Vue3技术_provide与inject.mp4
├─(165) 163_ Vue3技术_响应式数据的判断.mp4
├─(166) 164_ Vue3技术_CompositionAPI的优势.mp4
├─(167) 165_ Vue3技术_Fragment组件.mp4
├─(168) 166_ Vue3技术_Teleport组件.mp4
├─(169) 167_ Vue3技术_Suspense组件.mp4
├─(170) 168_ Vue3技术_Vue3中其他的改变.mp4
02 Vue3框架体验到应用
├─(1) 01_01_公开课的目标.mp4
├─(2) 02_02_vue3的重要性.mp4
├─(3) 03_03_vite介绍.mp4
├─(4) 04_04_使用vite创建vue3的项目.mp4
├─(5) 05_05_vite_项目的介绍.mp4
├─(6) 06_06_差异说明_组件渲染_模板的根元素.mp4
├─(7) 07_07_setup的介绍.mp4
├─(8) 08_08_变量和函数的基本定义.mp4
├─(9) 09_09_响应式数据的定义.mp4
├─(10) 10_10_Ref函数的使用.mp4
├─(11) 11_11_setup的第一个参数props.mp4
├─(12) 12_12_setup函数的参数.mp4
├─(13) 13_13_钩子函数.mp4
├─(14) 14_14_路由模块的使用.mp4
├─(15) 15_15_项目介绍.mp4
├─(16) 16_16_下一步的开班.mp4
├─(17) 17_17__基于脚手架创建项目.mp4
├─(18) 18_18_改造项目的目录结构.mp4
├─(19) 19_19_页面结构和路由设计说明.mp4
├─(20) 20_20_使用路由渲染出整体布局组件.mp4
├─(21) 21_21_在整体布局中渲染出首页.mp4
├─(22) 22_22_页面静态效果.mp4
├─(23) 23_23_首页_新鲜好物.mp4
├─(24) 24_24_轮播图的动态渲染.mp4
├─(25) 25_25_自动轮播.mp4
├─(26) 26_26_鼠标进入和鼠标离开.mp4
├─(27) 27_27_上一张和下一张.mp4
├─(28) 28_28_总结.mp4
03 Vue3.0 由0到1搭建管理后台
(0);目录中文件数:13个
├─2、项目原型.rar
├─3、项目开发流程.jpg
├─4、业务流程图.jpg
├─5、测试用例 - 地址.txt
├─5、测试用例.jpg
├─6、程序流程图.jpg
├─7、原型浏览插件.rar
├─8、学习目标.jpg
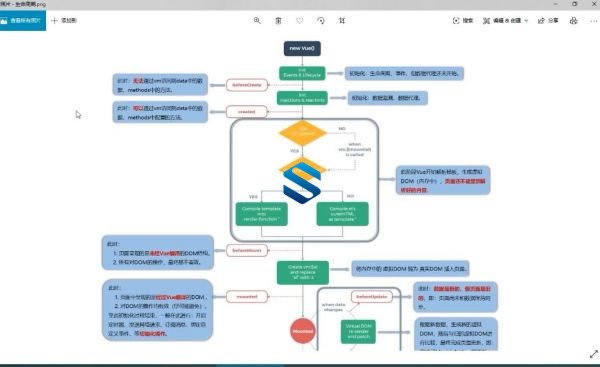
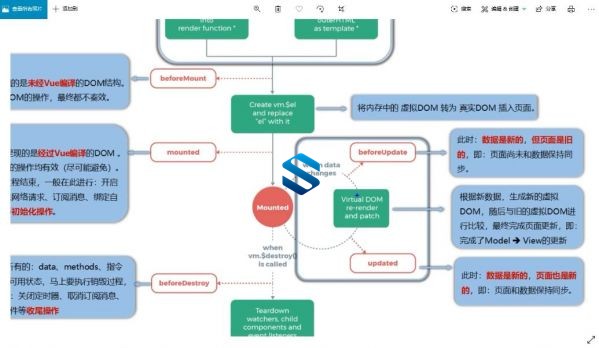
├─9、生命周期.jpg
├─node-v10.16.3-x64.msi
├─vue-devtools.zip
├─vue.config.js
├─接口文档.docx
(1)\1、设计稿;目录中文件数:9个
├─login.psd
├─main.psd
├─信息管理 - 信息分类.psd
├─信息管理 - 删除 - 弹窗.psd
├─信息管理 - 编辑新增 - 弹窗.psd
├─信息管理 - 编辑新增 - 提示.psd
├─信息管理 - 详细页.psd
├─用户管理 - 添加编辑.psd
├─用户管理.psd
(2)\PPT;目录中文件数:20个
├─手把手撸码前端 - 课程完结.mp4
├─手把手撸码前端 vue3.0 - 第15学时.pptx
├─手把手撸码前端 vue3.0 - 第17学时.pptx
├─手把手撸码前端 vue3.0 - 第18学时.pptx
├─手把手撸码前端 vue3.0 - 第19学时.pptx
├─手把手撸码前端 vue3.0 - 第20-4学时.pptx
├─手把手撸码前端 vue3.0 - 第22-1.pptx
├─手把手撸码前端 vue3.0 - 第22.pptx
├─手把手撸码前端 vue3.0 - 第23-2学时.pptx
├─手把手撸码前端 vue3.0 - 第23-9学时.pptx
├─手把手撸码前端 vue3.0 - 第24-3学时.pptx
├─手把手撸码前端 vue3.0 - 第24-5学时.pptx
├─手把手撸码前端 vue3.0 - 第25-3学时.pptx
中间省略个目录
├─第21-5学时 信息编辑接口、添加子级分类接口、请求全部分类接口.mp4
├─第21学时 信息管理模块,一级分类接口、获取分类接口、onMounted、相关优化.mp4
(25)\视频\第9节 项目原型学习、git命令;目录中文件数:1个
├─第21-6学时 原型学习、原型版本查看、GIT命令控制代码版本迭代、合并代码、创建新分支.mp4
04 Vue开发实战 - 从0开始搭建大型Vue项目
├─(1) 01 课程介绍.mp4
├─(2) 02 Vue简介.mp4
├─(3) 03 内容综述.mp4
├─(4) 04 开发环境搭建.mp4
├─(5) 05 Vue组件的核心概念(1):属性.mp4
├─(6) 06 Vue组件的核心概念(2):事件.mp4
├─(7) 07 Vue组件的核心概念(3):插槽.mp4
├─(8) 08 双向绑定和单向数据流不冲突.mp4
├─(9) 09 理解虚拟DOM及key属性的作用.mp4
├─(10) 10 如何触发组件的更新.mp4
├─(11) 11 合理应用计算属性和侦听器.mp4
├─(12) 12 生命周期的应用场景和函数式组件.mp4
├─(13) 13 指令的本质是什么.mp4
├─(14) 14 常用高级特性provide-inject.mp4
├─(15) 15 如何优雅地获取跨层级组件实例(拒绝递归).mp4
├─(16) 16 template和JSX的对比以及它们的本质.mp4
├─(17) 17template和JSX的对比以及它们的本质.mp4
├─(18) 18习题解答(1).mp4
├─(19) 19习题解答(2).mp4
├─(20) 20为什么需要Vuex.mp4
├─(21) 21如何在Vue中使用Vuex.mp4
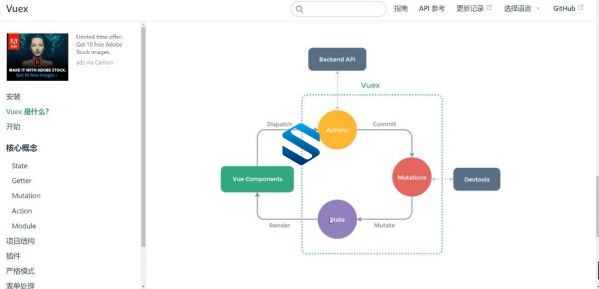
├─(22) 22Vuex核心概念及底层原理.mp4
├─(23) 23Vuex最佳实践.mp4
├─(24) 24Vue Router的使用场景.mp4
├─(25) 25选择何种模式的路由及底层原理.mp4
├─(26) 26Nuxt解决了哪些问题?.mp4
├─(27) 27Nuxt核心原理是什么?.mp4
├─(28) 28UI组件库对比(Element UI、Ant Design Vue、iView).mp4
├─(29) 29提升开发效率和体验的常用工具(ESLint、Prettier、vue-devtools).mp4
├─(30) 30单元测试的重要性及其使用.mp4
├─(31) 31习题解答(1).mp4
├─(32) 32习题解答(2).mp4
├─(33) 33Ant_Design_Pro介绍.mp4
├─(34) 34使用Vue_CLI_3快速创建项目.mp4
├─(35) 35-如何自定义Webpack和Babel配置.mp4
├─(36) 36-如何设计一个高扩展性的路由.mp4
├─(37) 37-实现一个可动态改变的页面布局.mp4
├─(38) 38-如何将菜单和路由结合.mp4
├─(39) 39-如何使用路由管理用户权限.mp4
├─(40) 40-更加精细化的权限设计(权限组件、权限指令).mp4
├─(41) 41-如何在组件中使用ECharts、Antv等其他第三方库.mp4
├─(42) 42-如何高效地使用Mock数据进行开发.mp4
├─(43) 43-如何与服务端进行交互(Axios).mp4
├─(44) 44-创建一个普通表单.mp4
├─(45) 45-初始数据、自动校验、动态赋值.mp4
├─(46) 46-创建一个分步表单.mp4
├─(47) 47-自己封装一个支持自动校验的表单项.mp4
├─(48) 48-如何管理系统中使用的图标.mp4
├─(49) 49-如何定制主题及动态切换主题.mp4
├─(50) 50-如何做好国际化.mp4
├─(51) 51.如何高效地构建打包发布.mp4
├─(52) 52.如何构建可交互的组件文档.mp4
├─(53) 53.如何做好组件的单元测试.mp4
├─(54) 54.如何发布组件到 npm.mp4
├─(55) 55.GitHub 相关生态应用(持续集成、单测覆盖率、文档发布、issue 管理).mp4
├─(56) intro.ts
(1)\源码资料;目录中文件数:0个
(2)\源码资料\geektime-vue-1;目录中文件数:5个
├─(57) index.html
├─(58) README.md
├─(59) vscode-setting.json
├─(60) 《Vue开发实战》基础篇课件.pdf
05 Vue3.0源码魔鬼训练营
06 Vue.js精英训练营













还没有评论,来说两句吧...